URL – hypertextový odkaz je základným prvkom webovej stránky a pri akomkoľvek webovom projekte zohráva dôležitú súčasť. URL prepája webové stránky a zdroje na internete. Optimalizácia URL je základnou súčasťou SEO. V tejto oblasti by sa mali vedieť orientovať nielen firmy, ktoré sa venujú vývoju webových stránok alebo internetových riešení. Je to vhodné aj pre blogerov, médiá na internete a firmy, ktoré si webovú stránku nechávajú vytvárať, teda klientov. Tí by mali vedieť, čo majú od dobre spraveného webu očakávať.
Na Slovensku je stále veľa internetových obchodov a webových stránok s nesprávnym tvarom, čitateľnosťou alebo štruktúrou URL adries. Príde mi to ako menšia záhada – po toľkých rokoch, čo sú základné veci známe a na internete neustále opakované. Preto je vždy dobré mať na pamäti to, na čo pri tvorbe skvelých URL adries nesmieme zabudnúť. Ak sa chceš niečo spýtať, alebo by si informácie v článku vedel doplniť, stačí napísať do diskusie, alebo priamo mne. Viac hláv, viac rozumu.
Lepšia čitateľnost URL z pohľadu človeka
Ako je známe, lepšie čitateľná URL z pohľadu človeka, je lepšia aj pre vyhľadávače. Prístupnosť je dôležitým faktorom a má svoje pevné miesto v SEO. Samozrejme, pri väčších projektoch je náročné udržať čistú URL Hlavne, ak napríklad v internetovom obchode je množstvo produktov, filtrov. Na jednoduchších firemných weboch alebo blogoch je to zvládnuteľné. Ide hlavne o to, aby sa z URL sa dalo jednoducho porozumieť, o čom obsah stránky je. Tento príklad by mohol ukázať, ako správny tvar URL môže vyzerať. Samozrejme, je to veľmi subjektívne. 
Stop slová
V tvare URL je dobré nepoužívať „stop slová“, ktoré zvyknú byť predtým, ako sú spracované, vyfiltrované vyhľadávačom. Ide o rôzne spojky, predložky a iné tvary, ktoré v URL nemusíme používať. Pre názorný príklad si môžeš pozrieť zoznam stop slov pre slovenčinu na Code Google. Ak mám názov článku Dva roky na ceste okolo sveta na bicykli, tak automaticky vygenerovaná URL, ktorú mi ponúkne WordPress alebo iný webový CMS systém vyzerá nasledovne http://worldbiketravel.sk/dva-roky-na-ceste-okolo-sveta-na-bicykli/. Ak by som aplikoval, čo som spomenul v predchádzajúcom odstavci, tak URL by mohla vyzerať – http://worldbiketravel.sk/cesta-okolo-sveta-bicyklom-dva-roky/.
Nebezpečné znaky
V rámci URL adresy nie je dobré používať nebezpečné znaky. Okrem čitateľnosti, to môže spôsobiť problém aj prehliadačom. Viac o tom, ktoré znaky sa môžu využívať v URL, nájdeš v článku na túto tému. Napríklad ide o tieto znaky:
< > # % { } | \ ^ ~ [ ] '
Pozor na duplicity
Duplicity obsahu nemusia vzniknúť len tým, že máme ten istý obsah publikovaný na rôznych webových stránkach, ale aj kvôli nesprávnemu tvaru URL, ktorý vznikol z nedbanlivosti, alebo neznalosti na našom vlastnom webe. Duplicity sú veľký problém nielen v URL, ale aj v meta prvkoch, obsahových stránkach a iných súčastiach webových stránok, pretože rozdeľujú signály medzi niekoľko URL. Ak mám napríklad ako firma URL webu http://www.effectix.com/sk/nase-sluzby bez lomky na konci, tak prehliadač automaticky túto lomku doplní a na URL http://www.effectix.com/sk/nase-sluzby/ vzniká duplicita. Odstrániť duplicitu, ktorá vznikla týmto spôsobom a nie je žiaduca, je jednoduché. Najlepšie je použitie presmerovania cez 301, napríklad pridaním kódu v tabuľke do .htaccess súboru.
RewriteCond %{REQUEST_URI} !\.[[:alnum:]]+$
RewriteRule ^(.+[^/])$ /$1/ [R=301]
Použiť kľúčové slová v URL je dôležité
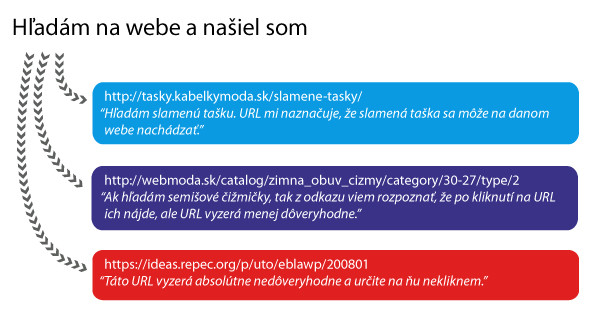
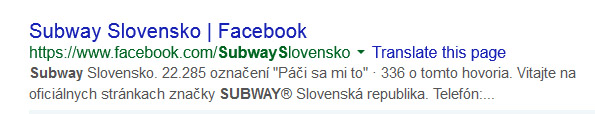
To, aké kľúčové slová použijem, nie je jedno ani pri URL (tak, ako v nadpise a v iných, pre SEO dôležitých prvkoch). Vo výsledkoch vyhľadávania sa okrem meta prvkov zobrazujú aj URL adresy, teda aj kľúčové slová v nich použité. Kľúčové slová v URL ovplyvňujú výsledky vyhľadávania (ako aj iné faktory, ktorých nie je najmenej). Napríklad, zakladám si Facebook stránky, kde si môžem zvoliť URL. Relevanciu zvýšim použitím vhodných slov, a potom sa to odrazí aj vo výsledkoch vyhľadávania, tak, ako to je správne použité v ilustračnom obrázku. Ak by som si nechal iba kód stránky, alebo použil iné kľúčové slová, už to môže byť iný príbeh.  Sú tu však aj iné dôvody. Potenciálny návštevník si vo vyhľadávaní vyberá, ktorú URL si zvolí. V prípade, ak v nej budú použité správne kľúčové slová, už z nich môžem vytušiť, čo po kliknutí naň nájdem. A to je veľmi podstatné. Zvyšuje mieru prekliknutia, ktorá je dôležitá.
Sú tu však aj iné dôvody. Potenciálny návštevník si vo vyhľadávaní vyberá, ktorú URL si zvolí. V prípade, ak v nej budú použité správne kľúčové slová, už z nich môžem vytušiť, čo po kliknutí naň nájdem. A to je veľmi podstatné. Zvyšuje mieru prekliknutia, ktorá je dôležitá.
Štruktúrované dáta nahrádzajú URL
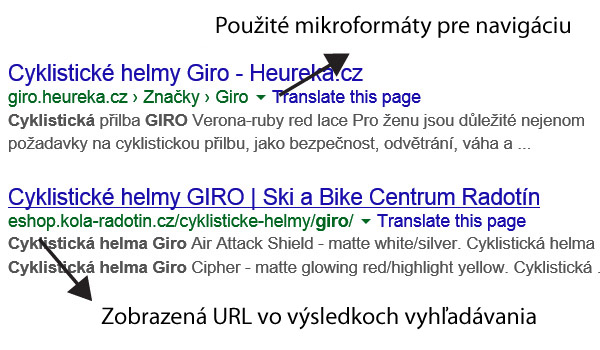
Trošku odbočím. Internet sa vyvíja a webové stránky začali implementovať do svojho kódu mikroformáty – štruktúrované dáta. Tie pomáhajú robotom, ktoré cez web prechádzajú a môžu ľahšie jednotlivé prvky na webstránke rozpoznať. Cieľom je, aby bola akákoľvek stránka pre vyhľadávače zrozumiteľnejšia. Zaujímavé sú rôzne dáta, ktoré vieme ľuďom vo vyhľadávaní zobraziť – obľúbenosť tovaru, cena, kategória a iné. Jednou z možností je použitie Schema.org. Táto kolekcia mikroformátov je podporovaná hlavnými vyhľadávačmi. Treba si prečítať užitočný článok o tom, ako využiť Schema.org. Hodí sa každému správcovi webu alebo firme, ktorá vytvára webové stránky. Ovplyvňuje tak výsledky vyhľadávania, mieru prekliknutia z nich, a to, čo sa vo výsledkoch vyhľadávania zobrazí. Hypertextový odkaz v tomto prípade býva častokrát nahradený navigačnými prvkami (breadcrumbs).  Napríklad URL sa zobrazuje cez rôzne iné kanály, ako je stavový riadok prehliadača pri prejdení kurzorom myši po odkaze. URL sa môžu šíriť cez email alebo na sociálnych sieťach, nielen v skrátenej forme. Odkazy sa často vyskytujú aj ako webový obsah, v ktorom môže byť použitá ako kotva odkazu priamo URL adresa.
Napríklad URL sa zobrazuje cez rôzne iné kanály, ako je stavový riadok prehliadača pri prejdení kurzorom myši po odkaze. URL sa môžu šíriť cez email alebo na sociálnych sieťach, nielen v skrátenej forme. Odkazy sa často vyskytujú aj ako webový obsah, v ktorom môže byť použitá ako kotva odkazu priamo URL adresa.
Krátke, jednoduché a čitateľné URL
Krátka URL je lepšia ako dlhá (viac ako 100 znakov). Nie je to primárne problém vyhľadávačov – tie vedia spracovať aj dlhé URL. Ide hlavne o ich použiteľnosť a zobrazenie pri zdieľaní na sociálnych sieťach, alebo pri šírení inými kanálmi. Dĺžku URL môže negatívne ovplyvniť aj počet priečinkov, ktoré používame. V tomto prípade tiež platí – menej je viac. URL by mala mať logickú štruktúru, byť jednoduchá a čitateľná. Štruktúra je definovaná priečinkami alebo subdoménami, ale jednoduchšie webové stránky, ako napríklad blog, môžu mať obsah priamo na hlavnej stránke. 
Nadpisy článku a URL
Pri článkoch, napríklad na blogu, je dobré, aby URL a meta prvok vychádzali z nadpisu článku a potenciálny návštevník z nich vedel rozlíšiť, o čo v článku ide už z URL adresy. V zásade by nameli byť rovnaké. Pre každý z nich platia rôzne pravidlá, ale to už v inom článku.
Oddelovače
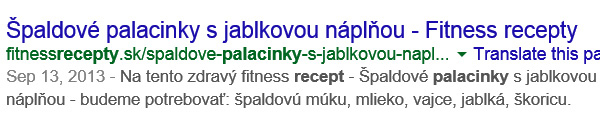
Pri čitateľnej URL by sa mali oddeľovať slová. Tie nahrádzame pomlčkami http://autoobuv.sk/zimne-pneumatiky/ je lepšie ako tvar http://autoobuv.sk/zimnepneumatiky/, kde nie je explicitne oddelené jedno slovo od druhého. Niekoľko ďalších základných tipov k forme URL adresy nájdete v odporúčaniach pre tvorbu URL od Google. Zaujímavé je, že slovenská lokalizácia pre Webmasters nie je dostupná pre odporúčania.
Subdomény alebo priečinky?
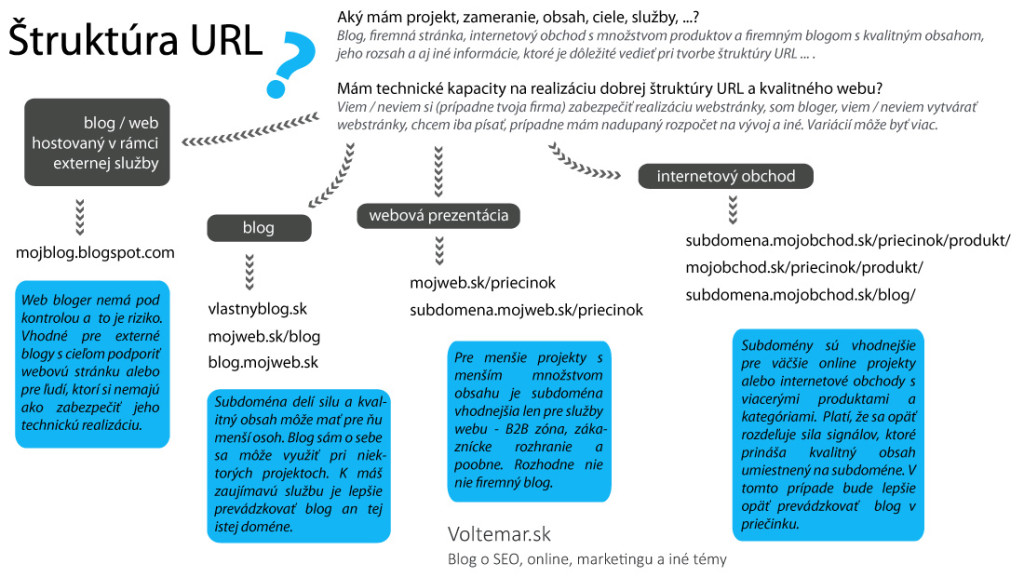
Možností a variácií pre štruktúru URL je viac. V závislosti od typu riešenia je vhodná tá, či iná štruktúra. Všeobecne neplatí, že môžem vziať jeden model a použiť ho na ľubovoľný typ webové stránky s očakávaním rovnakého efektu. Vplyv štruktúry URL na pozície je rôzny a neplatí, že ak budú zrealizované iným spôsobom, tak sa nebudú zobrazovať vo výsledkoch vyhľadávania – SERPe. Prvá podstatná otázka je: „Aký mám projekt, zameranie, obsah, ciele, služby, … ?“, ktoré mi presne zadefinujú kontúry projektu, ktoré ovplyvňujú výber domény, štruktúru URL a typ webhostingu a iné dôležité rozhodnutia, ktoré treba na úvod každého webového projektu spraviť. Druhá dôležitá otázka je: „Aký rozsah má môj projekt, …?“.
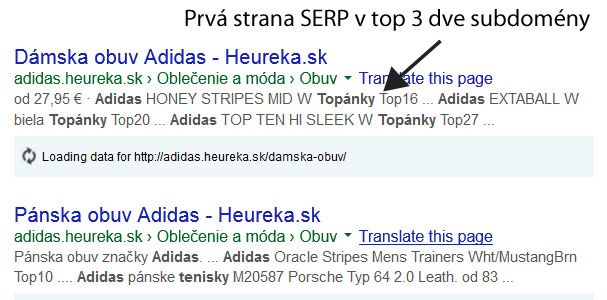
Napríklad, Peter chce publikovať každý týždeň na internete svoje skvelé recepty. Nemá rozpočet a o internete nič z pohľadu vytvárania webových stránok nevie. Pre neho je najjednoduchšie, zvoliť si doménu na nejakej stránke ako WordPress, Blogspot alebo iné služby, kde dostane subdoménu http://petrovemnamky.blogspot.sk/. Tam bude môcť pravidelne a jednoducho písať svoje blogy. Táto možnosť má zásadnú nevýhodu, a síce kedykoľvek sa s naším obsahom publikovaným na inej službe môže niečo stať a nemáme to pod kontrolou. To nie je dobré. Preto je lepšie, ak Peter pozná niekoho, kto sa zaoberá webom. Ten mu môže pomôcť vytvoriť web s použitím WordPress na vlastnej doméne http://pretrovemnamky.sk/. Tam je možné umiestniť blog priamo na hlavnú stránku alebo do priečinku http://pretrovemnamky.sk/blog/. Viac a prehľadnejšie o tom, čo je tiež dôležité pre výber vhodnej štruktúry URL, je možné pozrieť na obrázku (pre zväčšenie treba kliknúť).  Druhý príklad môže byť firemný web, ktorý zväčša býva komplikovanejší. Tam tiež nie je veľa dôvodov, prečo použiť subdoménu, a vôbec to nie je vhodné pre firemný blog. V tom prípade sa signály delia medzi doménu a subdoménu. V tomto prípade, cieľom by malo byť vytvorenie jednej silnej značky, ktorej súčasťou je aj webová stránka. Kedy teda použiť v tomto prípade subdoménu? Napríklad, pre svojich firemných zákazníkov mám B2B sekciu, ktorá sa prihlasuje na inú webovú službu. Tá môže bežať na subdoméne, ale ani z pohľadu vyhľadávania nie je tak cenná ako firemný blog s unikátnym obsahom. Podľa mojich skúseností, výhodou subdomény je, že sa môže zobraziť viackrát pre to isté kľúčové slovo vo výsledkoch vyhľadávania na vyšších pozíciách alebo zároveň s hlavnou stránkou. Napríklad, ak mám sieť obchodov alebo hotelov po celom Slovensku, ale zdieľajú jednu doménu, každú prevádzku môžem umiestniť ako subdoménu. Prípadne, ak mám veľké množstvo značiek, ktoré zobrazujem na webovej stránke, tak značky opäť umiestnim na subdoménu. Ak mám dostatočne silnú subdoménu a zároveň optimalizovanú webovú stránku, tak sa na jeden výraz pri hľadaní môžu zobraziť dva alebo tri odkazy vo výsledkoch vyhľadávania. Príklad v obrázku, kde sa jedna subdoména zobrazuje viackrát na vysokých pozíciách.
Druhý príklad môže byť firemný web, ktorý zväčša býva komplikovanejší. Tam tiež nie je veľa dôvodov, prečo použiť subdoménu, a vôbec to nie je vhodné pre firemný blog. V tom prípade sa signály delia medzi doménu a subdoménu. V tomto prípade, cieľom by malo byť vytvorenie jednej silnej značky, ktorej súčasťou je aj webová stránka. Kedy teda použiť v tomto prípade subdoménu? Napríklad, pre svojich firemných zákazníkov mám B2B sekciu, ktorá sa prihlasuje na inú webovú službu. Tá môže bežať na subdoméne, ale ani z pohľadu vyhľadávania nie je tak cenná ako firemný blog s unikátnym obsahom. Podľa mojich skúseností, výhodou subdomény je, že sa môže zobraziť viackrát pre to isté kľúčové slovo vo výsledkoch vyhľadávania na vyšších pozíciách alebo zároveň s hlavnou stránkou. Napríklad, ak mám sieť obchodov alebo hotelov po celom Slovensku, ale zdieľajú jednu doménu, každú prevádzku môžem umiestniť ako subdoménu. Prípadne, ak mám veľké množstvo značiek, ktoré zobrazujem na webovej stránke, tak značky opäť umiestnim na subdoménu. Ak mám dostatočne silnú subdoménu a zároveň optimalizovanú webovú stránku, tak sa na jeden výraz pri hľadaní môžu zobraziť dva alebo tri odkazy vo výsledkoch vyhľadávania. Príklad v obrázku, kde sa jedna subdoména zobrazuje viackrát na vysokých pozíciách.
 Ďalej ich odporúčam používať v prípade webových stránok väčšieho rozsahu, ako je robustný komunitný web s množstvom obsahu alebo internetový obchod. Vtedy je možné, použiť domény na sprehľadnenie tohto obsahu. Aj v tomto prípade je však blog internetového obchodu výhodnejšie umiestniť do priečinku. Opäť príklad, predávam obuv a mám veľké množstvo produktov. Mám na výber obe riešenia – priečinok alebo subdoménu. V prípade, že ide o lokalizovaný eshop v jednom jazyku, tak môžem obuv umiestniť ako subdoménu alebo aj do priečinku. Vhodný tvar je napríklad http://zeny.adidas.sk/obuv/, alebo ako priečinok, kde by som mal http://adidas.sk/zeny/obuv/. Ak mám internetový obchod pre viac krajín, kde už pre každú krajinu platia iné podmienky predaja alebo iné náležitosti, je dobré aj v rámci štruktúry URL oddeliť napríklad na subdoméne http://en.adidas.com/men/shoes/, pokiaľ chcem mať všetky eshopy pod globálnou doménou značky a domény jednotlivých krajín nechám pre distribútorov v jednotlivých krajinách. Domény jednotlivých krajín majú niekoľko výhod – dôvera z pohľadu psychologického hľadiska, lokalizácia a iné. Ak je cena rovnaká, viac ľudí si nakúpi v obchode na slovenskej doméne ako v zahraničí.
Ďalej ich odporúčam používať v prípade webových stránok väčšieho rozsahu, ako je robustný komunitný web s množstvom obsahu alebo internetový obchod. Vtedy je možné, použiť domény na sprehľadnenie tohto obsahu. Aj v tomto prípade je však blog internetového obchodu výhodnejšie umiestniť do priečinku. Opäť príklad, predávam obuv a mám veľké množstvo produktov. Mám na výber obe riešenia – priečinok alebo subdoménu. V prípade, že ide o lokalizovaný eshop v jednom jazyku, tak môžem obuv umiestniť ako subdoménu alebo aj do priečinku. Vhodný tvar je napríklad http://zeny.adidas.sk/obuv/, alebo ako priečinok, kde by som mal http://adidas.sk/zeny/obuv/. Ak mám internetový obchod pre viac krajín, kde už pre každú krajinu platia iné podmienky predaja alebo iné náležitosti, je dobré aj v rámci štruktúry URL oddeliť napríklad na subdoméne http://en.adidas.com/men/shoes/, pokiaľ chcem mať všetky eshopy pod globálnou doménou značky a domény jednotlivých krajín nechám pre distribútorov v jednotlivých krajinách. Domény jednotlivých krajín majú niekoľko výhod – dôvera z pohľadu psychologického hľadiska, lokalizácia a iné. Ak je cena rovnaká, viac ľudí si nakúpi v obchode na slovenskej doméne ako v zahraničí.
Neurobiť chybu pri presmerovaní URL
Povedzme, „Rozhodol som sa, že už nechcem mať blog na stránke umiestnený na subdoméne, nech sa signály a ich sila nedelia medzi doménu a subdoménu. Čo teraz?“. Ak obsah presúvam zo subdomény do priečinku, ale nechcem aby mi indexovalo staré umiestnenie, tak je dobré použiť presmerovanie cez 301. V prípade, že chcem pri zmene URL adresy zachovať pôvodný starší obsah, tak použijem rel=“canonical“, ktorý zabezpečí, aby nevznikla duplicita – nechá si vyhľadávač vybrať, ktorý obsah použije. Dá sa využiť napríklad aj pri obsahu na webe, a tom istom obsahu na webe, ktorý je prispôsobený pre tlač. Algoritmy vyhľadávačov sú dosť dobré na to, aby ľuďom vyhľadali aktuálny a relevantný obsah. V prípade prepojenia externých domén a medzinárodných domén je dobré používať rel=“canonical“, ak ide o 100% rovnaký obsah (len v inom jazyku). Dobré je použiť aj hreflang parameter, aby bolo jednoznačnejšie, že ide o obsah pre určitú lokálnu cieľovú skupinu. Hreflang zohráva úlohu identifikátoru a uľahčí vyhľadávaču nacieliť daný obsah URL. Tu nájdeš použitie hreflang na stránke odporúčaní pre administrátorov v rámci rôznych jazykových verzií webovej stránky. Ak nejde o 100% rovnaký obsah a menia sa pre danú krajinu podmienky predaja, mena a podobne, vtedy vzájomné prelinkovanie s použitím rel=“canonical“ stráca význam. Vyhľadávače to dnes vedia ľahko rozoznať, už pri pri niekoľkých % rozdielov ide o unikátny obsah. Treba mať na pamäti, že rel=“canonical“ nie je direktívny, je to len silné odporúčanie a finálne rozhodnutie urobí vyhľadávač. Preto nie je vždy bezpečné používať rel=“canonical“, a treba to dobre domyslieť aj s následkami.
Obmedziť počet presmerovaní
Ak užívateľ klikne na URL a presmeruje ho na inú URL, to je v poriadku. Už menej dobré je, ak bude užívateľ presmerovaný cez dve rôzne URL. Pokiaľ bude počet presmerovaní vyšší, môže to byť problematické. Užívateľ to môže pocítiť na rýchlosti načítavania webové stránky (rôzne mobilné pripojenia). Robot vyhľadávača (indexuje našu stránku) to tiež môže zhodnotiť ako negatívny signál a prípadne sa rozhodnúť, v budúcnosti obchádzať túto URL – neindexovať alebo menej často navštevovať. Aj preto je lepšie sa snažiť používať, čo najmenšie množstvo presmerovaní, ak to ide.
Nepoužívať diakritiku, medzery a dať pozor na veľké písmená
Veľa webstránok používa obrázky alebo iné súbory, ktoré sa používajú v obsah – článkoch, statických stránkach a podobne. Ak nahrávam obrázok, pred nahrávaním je potrebné skontrolovať tvar názvu súboru. Ideálny by nemal mať veľké písmená, medzery a v názve by nemala byť použitá diakritika. URL na internete môže obsahovať len ASCII znaky. Aby neboli problémy s rôznymi formátmi a znakmi, URL sa konvertuje do valídneho ASCII formátu nahradením nebezpečných znakov so znakmi s s percentami a nasledovanými hexadecimálnymi číslami (napríklad medzera je %20). Prehľad znakov, ktoré by nemali byť použité v URL je zhrnutý na w3schools.com.
Problém môže nastať aj pri používaní veľkých písmen v URL. Ak webová stránka je umiestnená na Windows Server, tak www.mojweb.sk/spolocnost/ bude dosiahnuteľná aj cez www.mojweb.sk/Spolocnost/. Windows Server vie rozoznať malé a veľké písmená. Ak je webová stránka na Linux serveri, tak už spomenuté URL bude zobrazovať ako dve samostatné stránky. To znamená, že jedna vráti správnu stránku a druhá stránku s chybou 404 – neexistujúca URL. Často môže nastať problém pri presune webovej stránky z Windows na Linux server. Najjednoduchšie je tento problém odstrániť opäť spomínaným presmerovaním cez 301. Návod na konfiguráciu .htaccess určite pomôže.